單元測試 (Unit Testing) 是針對程式碼的最小單位來進行正確性檢驗的測試工作,並確保程式碼不會在迭代維護的過程中出現 Bug,通過涵蓋率高且有意義的測試可以給開發者更多的信心去增加新功能或者是重構舊有的程式碼。
通常,最小單位指的是一個函式 (function) 或者是類別 (class),而在 Vue.js 中最小單位常指的是元件 (Component)
通常單元測試會由開發者自己攥寫測試,因為只有開發者自己知道如何去切分這些最小單位 (元件) 以及測試內容,因此交由開發者攥寫才會有較高的攥寫效率,不過對於沒有什麼經驗的開發者而言,寫測試的時間成本可能遠大於實際開發的時間成本,這也導致了很多開發者因為開發時程的不足,而並未為自己的程式碼攥寫測試。
我這次要介紹的測試工具是 Vue Test Utils + Jest, Vue Test Utils 是 Vue.js 官方所維護的單元測試套件,它提供了一系列的 API 使我們很容易去操作存取元件,而 Jest 是一個由 Facebook 開發的測試執行器 (test runner) ,它提供了斷言、Mock、 Snapshot 測試以及涵蓋率報告等功能。
官方也有推薦另一個選項 Vue Testing Library (@testing-library/vue) 。
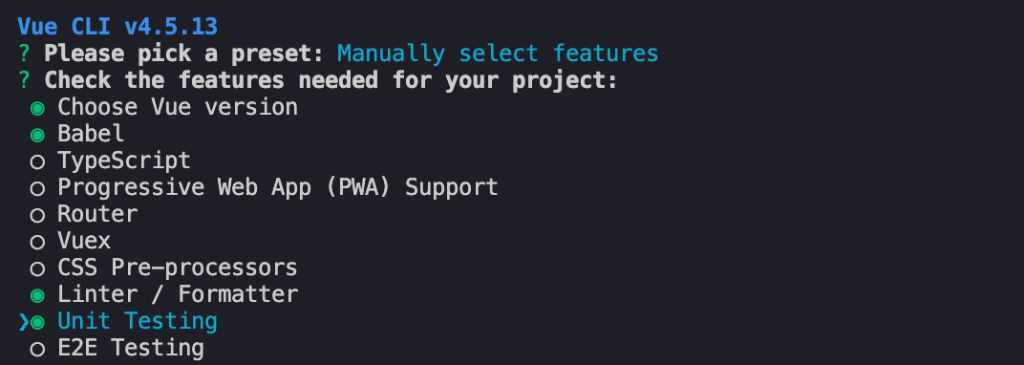
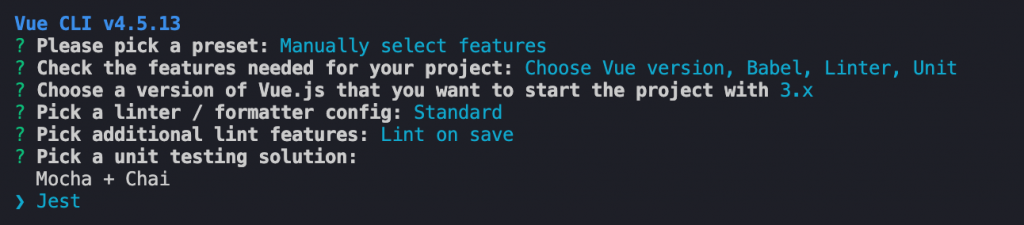
會使用 Vue Test Utils + Jest 最重要的原因是,因為 Vue CLI 能自動幫我們配置好單元測試所需要的環境,我們只需要在建立專案時選擇要安裝 Unit Testing 且選 Jest 作為測試執行器即可


又或者是現有的 CLI 專案,也可以直接執行
vue add unit-jest
安裝完後,CLI 會在 package.json 新增測試的指令。
"scripts": {
"test:unit": "vue-cli-service test:unit"
}
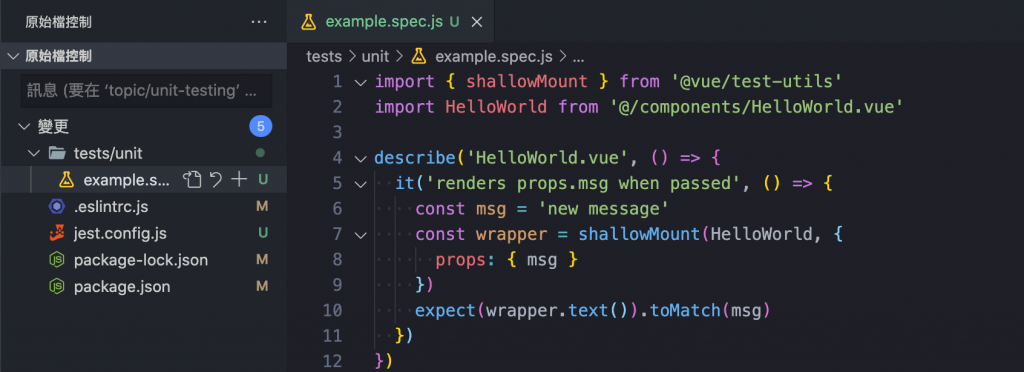
除了新增指令以外,也會產生一支 example.spec.js 的範例測試檔以及添加更動一些檔案設定
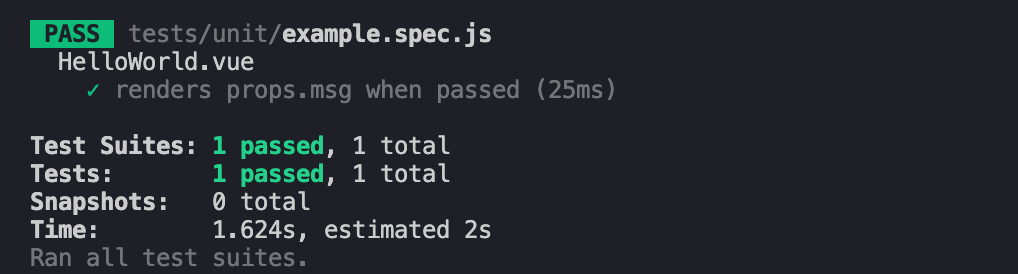
可以馬上來執行 npm run test:unit 來確認環境沒有問題!
明天我先會介紹 Vue Test Utils + Jest 的基本範例與核心語法,然後在大家對於單元測試有近一步的認識後,接下來我會介紹幾個開發元件時常見的使用情況,如:
並一一攥寫相對應的測試程式碼,來讓大家可以提高單元測試的涵蓋率!
今天的分享就到這邊,如果大家對我分享的內容有興趣歡迎點擊追蹤 & 訂閱系列文章,如果對內容有任何疑問,或是文章內容有錯誤,都非常歡迎留言討論或指教的!
明天要來分享的是 Vue3 單元測試 (Unit Testing) 主題的第二篇 Vue Test Utils + Jest 的基本範例與核心語法,那我們明天見!
